Before getting into the whole process let’s see why Magento matters for businesses. It’s a popular e-commerce platform due to its feature-rich environment and flexibility. Moreover, in contrast with other eCommerce sites that support basic e-commerce needs Magento takes care of basic and complex business functionalities, diverse business models, product catalogs, and multi-store management.
The most important feature of Magento is its scalable nature and ability to grow with your business expansion. You can design and shape your online the way you want with Magento’s high level of customizability. Moreover, many third-party applications and extensions are available to boost your performance, avoiding difficulties.
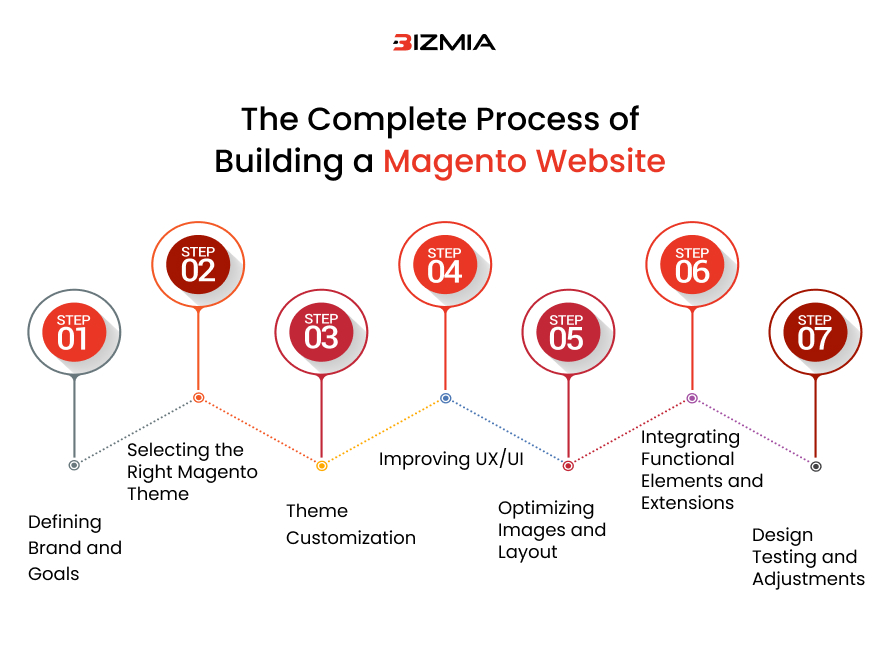
The Complete Process of Building a Magento Website
Here all the essential steps of building a Magento website are described in detail including defining your brand and targets, the selection of a suitable theme, its customization, UX/UI improvement for better engagements, image and layout optimization, third-party integrations, and testing of website design:
1. Defining Brand and Goals
Understanding your brand and defining clear goals is the first step in designing a successful website. You can start by identifying your target audience. Your design style will be influenced by the demographic group you are considering as your audience. It also impacts content presentation and navigation style. The next step is to determine the core identity of your brand such as what should be your tone of voice, mission, and values of brand. Based on these factors you can make visual design choices like imagery, typography, and color pallets. Moreover, your business targets should shape your website’s structure.
2. Selecting the Right Magento Theme
While designing a Magento site selection of the right theme is very important. A set of default themes is offered by Magento, but many brands opt for premium ones as per their brand identity. To explore different themes Magento official site can be used, or you can also find themes on ThemeForest. Try to search for themes that offer extensive, SEO-friendly, and responsive customization options. Moreover, your theme should be well compatible with the Magento version you are establishing your store on.
Your theme should not only facilitate intuitive navigation but also look attractive.
3. Theme Customization
Now that you have selected a suitable theme for your Magento store, the next step is the customization of the theme. With a personalized theme, you can completely tailor every aspect of your website according to your brand. It includes customizing product display options, changing typography and color schemes, and modifying the layout of footers and headers.
Moreover, personalized call-to-action elements, sliders, and banners can be designed to highlight key selling points. For advanced Magento theme customization, you need excellent coding skills. Also, you should avoid over-cluttering of websites and focus more on aesthetics.
Are you confused about Magento theme customization?
4. Improving UX/UI
User interface (UI) and User experience (UX) are considered important components of a website. A Magento store must be functional on all devices, visually engaging, and easy to navigate. You can start these improvements with intuitive navigation. Use breadcrumb trails, dropdown menus, and clear category structures. Also, predictive suggestions and filters implement a strong search function.
Another key aspect of user experience is loading speed. Leverage caching techniques, minimize code, and use lightweight themes for your e-store so that your load time can be reduced. Moreover, make your call to actions more carefully and thoughtfully to be visibly prominent. Custom Magento development can be facilitated by taking Magento experts on board.
5. Optimizing Images and Layout
Content layout and images play a significant role in how potential shoppers interact with your website. Since Magento responsive design is the focus of brands your product images must be optimized for multiple screen sizes without compromising quality. You can use tools such as ImageOptim or TinyPNG to optimize and compress images that can improve load time without harming visual fidelity.
You can also consider implementing lazy loading which loads images only when they are visible on screen significantly making page load time better. Another thing that must be kept in mind is that your content layout should be compelling enough to guide shoppers throughout from browsing to buying.
6. Integrating Functional Elements and Extensions
With the modular architecture of Magento, you can easily integrate functional components and extensions. This way, your store capabilities can be greatly improved. Diverse payment options can be offered by adding different payment gateways such as Square, PayPal, and Stripe.
Also, liven chat options can be added with the help of tools like Tawk or Zendesk Chat providing instant customer support. For enhanced brand credibility platforms like Trustpilot can be integrated.
7. Design Testing and Adjustments
After building the whole Magento site with proper integrations, now it’s time to conduct testing. By proper testing before going live you can ensure excellent performance and a nice user experience. You can start with cross-browser testing to confirm that your site is visible clearly on Chrome, Edge, Firefox, and Safari. After this, conduct mobile testing on multiple devices to check the responsiveness of the website.
Also, utilize performance analysis tools like GTmetrix or Google PageSpeed Insights to gauge loading times and figure out areas for optimization. Based on these test results, make practical adjustments. Resolve any bugs or other issues, fix inconsistencies in layout, and refine the navigation process of your website so that, I high-performance e-commerce website can be maintained.

Magento Tools and Resources
The website design process can be easily streamlined with various tools and rich Magento resources. For creating wireframes and mockups Figma and Adobe XD are excellent, allowing teams to visualize site designs before deploying them. A drag-and-drop editor is provided by Magento’s Page Builder to organize and add content blocks. Moreover, for testing front-end changes and inspecting elements Chrome DevTools is best.
Common Design Mistakes to Avoid
Due to avoidable design mistakes many Magento websites fall short. One usual mistake is opting for an outdated and poorly coded theme. Always select themes that are supported by web developers and are regularly updated. Another common mistake is avoiding mobile users. These days people like to see products and shop online with mobile phones, that’s why make your website mobile-optimized.
Another detrimental thing is overloading your brand site with unnecessary features and extensions because it may slow down your site performance and generate security vulnerabilities.
Key Tips for Building a High-Performance Magento Website
Follow the given tips for designing a functional Magento site:
- Keep your store design simple
- Minimize scripts and prioritize the loading speed of the website
- Use optimized images and leverage caching
- Add trust signals like secure payment icons, customer reviews, and SSL certificates
- Apply A\B testing on key elements such as homepage layouts, banner designs, and CTAs
- Consider partnering with a Magento development company to avoid technical pitfalls
Wrapping Up
To design a Magento website careful planning, technical expertise, and creative execution are required. For creating a successful e-commerce platform every step is crucial, right from understanding your brand requirements and audience to personalizing themes and ensuring better user experience. By following all the steps explained above and working with a reputable Magento development agency when required you can design a virtually stunning, conversion-focused, and high-performing website.
Looking to design an engaging website?
FAQs
1. How much would it cost to build a Magento website?
For designing a Magento website the cost may vary depending upon the level and scope of the project. However, a basic Magento site may take $3000 to $5000 and a fully customized design with advanced features may take $50000. Different factors influence cost including a number of integrations, custom development, and theme selection., and most importantly whether you are hiring a freelance developer or working with a Magento development company.
2. Is it possible to design a Magento website without coding?
Yes, absolutely, you can design a Magento website without expertise in coding with the help of certain tools like pre-built themes and Magento Page Builder. Users can drag and drop different elements to customize their store visually. However, for more advanced features and deeper customization basic coding skills or assistance of a Magento expert is needed.
3. What’s the key difference between Magento Open Source and Adobe Commerce?
Ideal for small to medium-sized businesses Magento Open Source is a free version. On the other hand, Adobe Commerce, which was previously known as Magento Commerce is a paid platform. It offers cloud hosting, B2B capabilities, customer segmentation, and advanced marketing tools, making it a suitable option for large brands with complex requirements.
4. How do I optimize my Magento store for SEO?
You can start with keyword-rich URLs to optimize your Magento store for SEO. Also, use descriptive meta titles and product descriptions. Ensure fast page loading speed, design an XML sitemap, and optimize images with alt tags. You can also automate some processes by installing Magento SEO extensions.