Checkout is one of the most integral parts of an eCommerce store that drive customers to complete their purchasing process. If your checkout is not user-friendly enough, it would get you less conversions and you don’t want that. Out of many eCommerce platforms, Shopify is a top eCommerce platform that provides ease for customizing your checkout page and therefore, in this blog we’re going to look into Shopify checkout page customization.
Without any further ado, let’s get into it.
Why Shopify Checkout Page Customization is Important?
From leading customers to your brand, converting them into sales, and making them returning customers, customization plays an important role. If you are a Shopify store owner, you must understand that Shopify checkout page customization can take your brand to new heights.
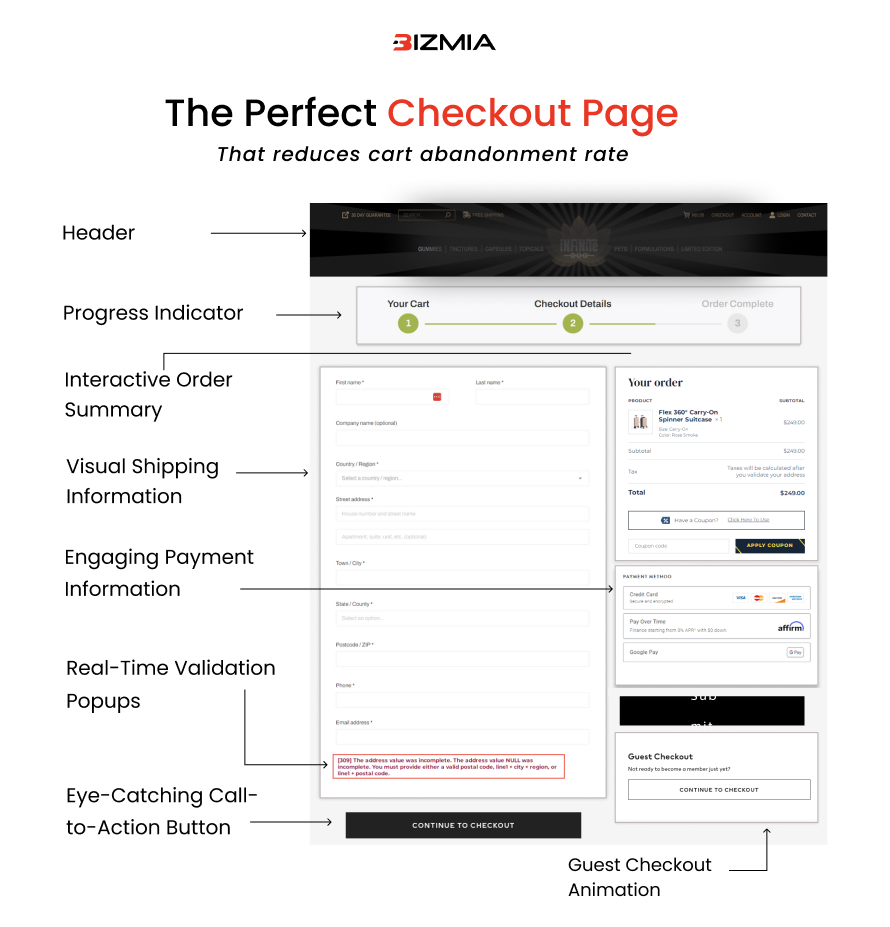
It is significant to customize your Shopify checkout page as it helps in building brand authority, trust, and also in enhancing the user experience. There are different parts of a good eCommerce checkout page. Check out the infographic below to understand the autonomy of a checkout page that will help you stand out from others.

In order for you to make a perfect checkout page, you must know the key elements that improve user experience by bringing them accessibility, and intuitiveness. ‘
Similarly for Shopify checkout design, all these above factors in the infographic matter a lot. And, therefore, should not be overlooked.
Now, you must be wondering how to customize Shopify checkout. We have got a quick tutorial for you that will help you perform the basics. However, if your Shopify checkout page requires technicalities then it is best to hire Shopify developers.
How to Customize Your Shopify Checkout Page? (Without Getting Lost)
The checkout page is where the magic happens — where browsers become buyers. And while Shopify keeps it pretty clean by default, there are ways to give it a personal touch.
But here’s the deal: Shopify only allows full checkout customization if you’re on the Shopify Plus plan. If you’re not, don’t worry — there are still tweaks you can make.
Let’s break it down.
1. Start with the Basics (for All Plans)
Even if you’re not on Shopify Plus, you can still make your checkout feel more on-brand. Here’s what you can customize:
How to Do It:
- Go to your Shopify Admin
- Click Settings > Checkout
Now you’ll see options to change:
- Your logo on the checkout page
- The background color, button color, and font
- The message customers see after completing their order
- Whether to show tipping options, require phone numbers, etc.
These changes are available on all plans.
2. Edit the Style (Using the Theme Editor)
You can also style your checkout to match your branding:
- Go to Online Store > Themes
- Click Customize on your current theme
- Select Checkout from the dropdown menu at the top
Now you can:
- Upload a logo
- Change font styles
- Pick background and accent colors
- Add a custom background image if you like
Tip: Keep the design clean and distraction-free. This is where conversions happen.
3. Need More Control? Shopify Plus Gives You That
If you’re on Shopify Plus, you get access to the checkout.liquid file. That’s where the real magic happens — complete control over layout, fields, scripts, and more.
With checkout.liquid, you can:
- Add trust badges
- Insert upsells or special offers
- Customize fields (like collecting extra customer info)
- Change the layout entirely
How to access it:
- Go to Online Store > Themes
- Click Actions > Edit code
- Look for checkout.liquid
⚠️ Pro Tip: Make a backup before editing this file — and ideally, work with a developer unless you’re confident with Liquid (Shopify’s template language).
4. Use Checkout Extensions and Apps (No Coding)
Not on Shopify Plus? You can still expand what your checkout does using apps. A few popular options:
- ReConvert – Add post-purchase upsells and thank-you page customization
- Ultimate Special Offers – Run discounts and promotions during checkout
- Order Printer Pro – Customize receipts, packing slips, and more
Just search the Shopify App Store for “checkout customization” to explore.
5. Add Custom Scripts (Plus Users Only)
Shopify Plus stores can use the Script Editor to customize how shipping, payment, and pricing behave during checkout.
Example uses:
- Offer free shipping on certain items
- Hide payment methods for certain countries
- Discount products dynamically in cart
You’ll need to be familiar with Shopify Scripts (written in Ruby), or work with a developer.
Final Thoughts
If you’re running a high-volume store and want full control, Shopify Plus is worth considering. But even without it, you can make small changes that keep your checkout clean, branded, and high-converting.
Remember: keep it simple. Too many fields or distractions can hurt conversions.
Need help deciding what to tweak first? Start with your branding — logo, colors, and copy — and go from there. And if you’re ever unsure, test before you commit.
7 Widgets to Add to Your Shopify Checkout Page While Customizing
The checkout page is more than just a final step — it’s your last chance to boost trust, reduce cart abandonment, and increase order value. Whether you’re on Shopify Plus or using apps to extend functionality, here are 7 practical widgets you should consider adding to your checkout flow.
1. Trust Badges
Why it matters: Customers want to know their payment info is secure.
What to add: SSL badges, secure payment icons (Visa, Mastercard, PayPal), and “money-back guarantee” visuals.
How to add: Use a Shopify app like Free Trust Badge or manually insert it via checkout.liquid (Shopify Plus).

2. Progress Bar
Why it matters: Visual progress reduces anxiety and keeps customers from feeling stuck.
What to add: A simple “Step 1 of 3: Shipping > Payment > Review” bar.
How to add: Custom code (Shopify Plus) or apps like Orderly Checkout.
3. Customer Testimonials or Reviews
Why it matters: Social proof can close the deal, even at checkout.
What to add: A short quote or star rating with a name and photo.
How to add: Apps like Loox, Yotpo, or embed a few highlights via custom code.

4. Discount Code Reminder Box
Why it matters: Customers often leave checkout to look for a code—and many never return.
What to add: A visible field with a soft message like “Got a discount code? Enter it here.”
How to add: Already included in Shopify’s default checkout, but you can improve visibility with Plus customization.
5. Upsell / Cross-sell Offers
Why it matters: Smart product suggestions can increase average order value without annoying the customer.
What to add: “Add this best-selling item to your order for 20% off.”
How to add: Use apps like ReConvert, Zipify OneClickUpsell, or Honeycomb.

6. Shipping & Return Policy Quick Link
Why it matters: Transparency reduces hesitation.
What to add: A collapsible section or quick link to your returns/shipping page.
How to add: Custom HTML section on Shopify Plus, or use checkout customizer apps.
7. Countdown Timer or Limited-Time Offer
Why it matters: A gentle sense of urgency encourages faster decision-making.
What to add: “Your cart is reserved for 10:00 minutes” or “Free gift if you order in the next 5 mins.”
How to add: Use Hurrify, Ultimate Special Offers, or custom script on Shopify Plus.
Final Tip:
You don’t need to use all these widgets — just pick the ones that match your store’s goals. Keep the checkout experience clean, clear, and conversion-focused.
Customize Shopify Checkout Page
If your Shopify checkout page is still staggering and you have a high checkout abandonment rate, then it is high time to consider customizing your Shopify checkout page. From user interface to user experience, your checkout page should be seamless.
The solution?
We provide Shopify checkout customization services that reduce checkout abandonment rate and help you get more sales. You won’t have to send reminders anymore.
Book a meeting with us and our team will get in touch with you!
Frequently Asked Questions
What can I customize on the Shopify checkout page?
If you’re using Shopify Plus, you can customize nearly every part of the checkout experience—from layout and branding to custom fields and scripts. Standard Shopify plans allow limited changes like your logo, colors, and order summary settings. You can still improve the experience by adding apps, trust elements, and post-purchase widgets for upsells or surveys.
Do I need Shopify Plus to fully customize my checkout?
Yes, full checkout customization is only available to Shopify Plus merchants. With Plus, you get access to the checkout.liquid file, letting you edit the structure and add advanced features. However, merchants on standard plans can still improve the checkout using third-party apps, branding tweaks, and optimized cart-to-checkout flow. It depends on how much control you need and your business scale.
Is it possible to customize the checkout without coding?
Yes, many Shopify apps offer drag-and-drop tools for customizing your checkout or thank-you pages. These apps can help you add upsells, progress bars, trust badges, and more—no coding required. If you’re on Shopify Plus, you can still use these apps, but you also have the option to write custom code for even deeper customization.
How can I make my checkout look more branded?
You can update your checkout page branding by uploading your logo, selecting custom colors, and adding a background image or message. On Shopify Plus, you can match your checkout design even more closely to your storefront. Keeping visual consistency across your entire shopping journey helps build trust and makes the process feel professional and seamless.
Will customizing the checkout affect performance?
As long as you use trusted apps and avoid overloading the page, customization shouldn’t affect your checkout speed. In fact, smart customizations—like reducing unnecessary steps or simplifying the layout—can improve performance and boost conversion. Always test your page after changes to ensure it loads fast and works well on all devices.
What are some best practices for Shopify checkout customization?
Keep the layout simple, minimize distractions, and only include elements that directly support conversion—like trust badges, a progress bar, or a strong guarantee. Use clear, concise copy and maintain visual consistency with your brand. Avoid adding too many upsells or extras that could confuse or frustrate shoppers right before purchase.
Can I preview checkout changes before going live?
Yes, Shopify allows you to preview most changes before publishing, especially if you’re using the theme editor or compatible apps. If you’re editing checkout.liquid on Shopify Plus, you should always test in a staging environment or create a duplicate theme for safe editing. This ensures everything looks and functions correctly before your customers see it.